No me había tocado hacer transiciones animadas (o stinger transitions) desde el 2017, cuando estábamos en pleno apogeo de los torneos de Smash en Game Hunterz. Desde ese entonces, he empezado a usar Natron para hacer las animaciones (y así evitar tener que conseguir una licencia de After Effects o tener nada que ver con Adobe) y ya no es necesario instalar un plugin en OBS para incorporar la transición.
Creando nuestra animación en Natron
Natron1 es un software de composición basado en nodos, como Nuke o Fusion, lo que contrasta con el modelo basado en capas usado en After Effects. Aunque al principio la diferencia puede ser abrumadora, tras algo de práctica uno se acostumbra.
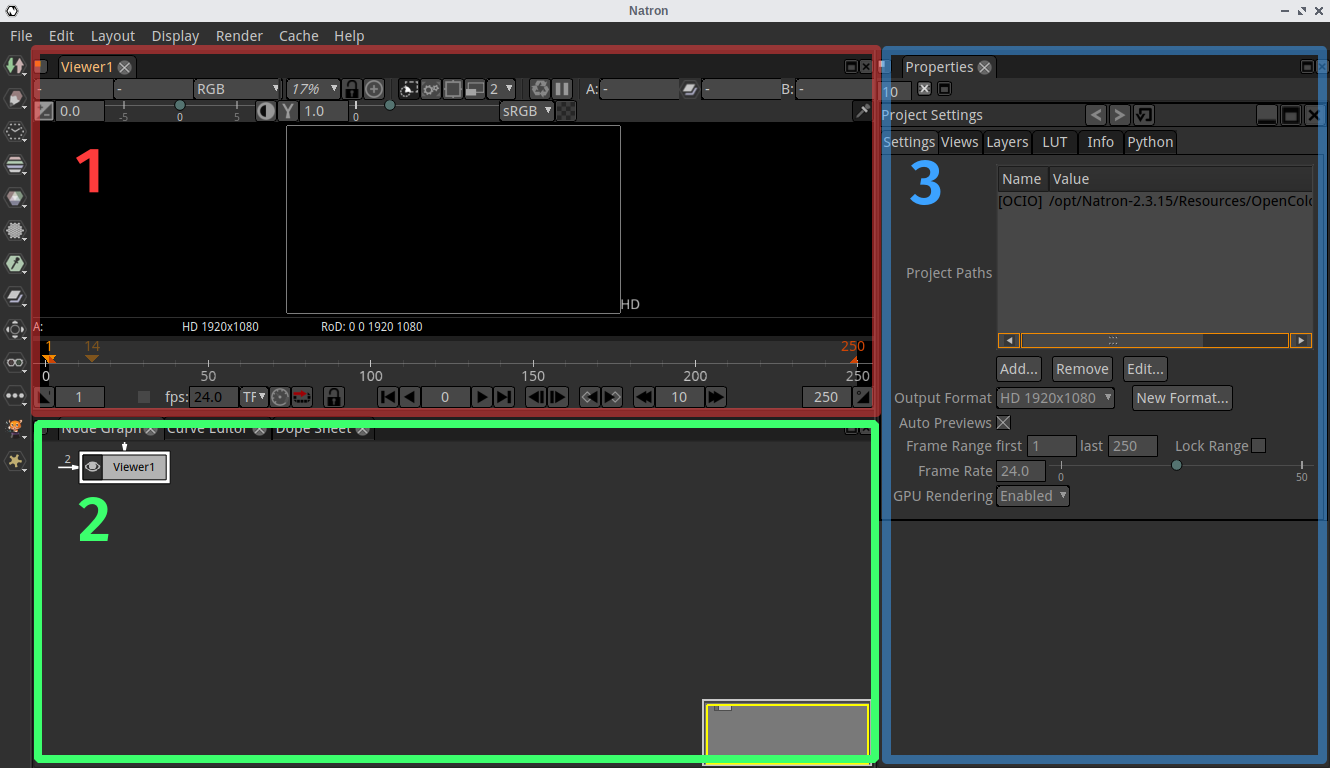
La interfaz de Natron está dividida en tres áreas principales:
- Visor: Contiene los controles de la visualización de nuestro proyecto, incluida la reproducción.
- Nodos: Acá controlaremos las conexiones entre los nodos, que corresponden a las distintas operaciones que realizaremos en nuestra composición. También en esta área tenemos acceso al editor de curvas, que controla las transiciones entre fotogramas clave o key frames.
- Propiedades: Acá configuraremos el proyecto y las distintas operaciones de nuestra composición.
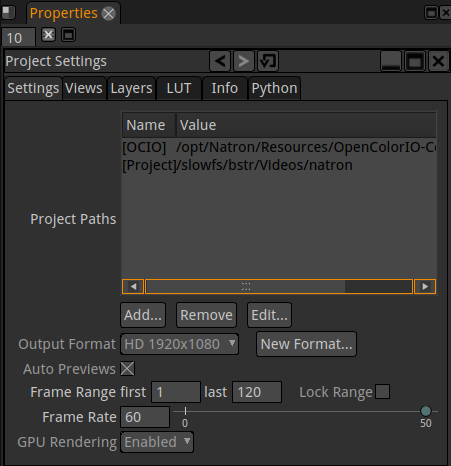
Partiremos configurando nuestro proyecto con las siguientes propiedades:
- Output Format: HD 1920×1080
- Frame Rate: El frame rate que usaremos en nuestra transmisión. En este caso supondremos 60fps.
- Frame Range: Usaremos last como el doble del frame rate, pensando en que la transición no durará más de dos segundos. En nuestro caso, será 120.
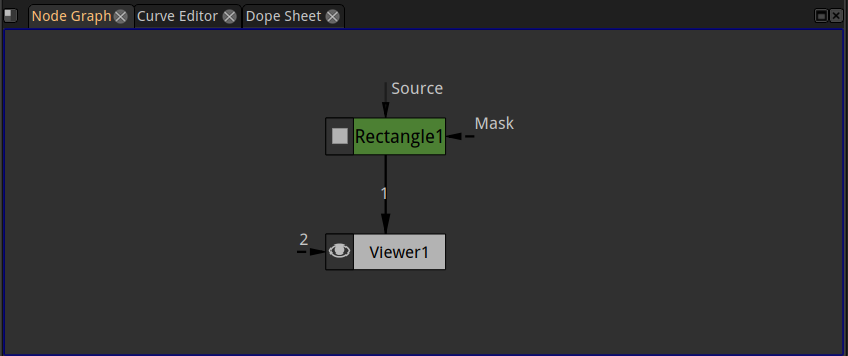
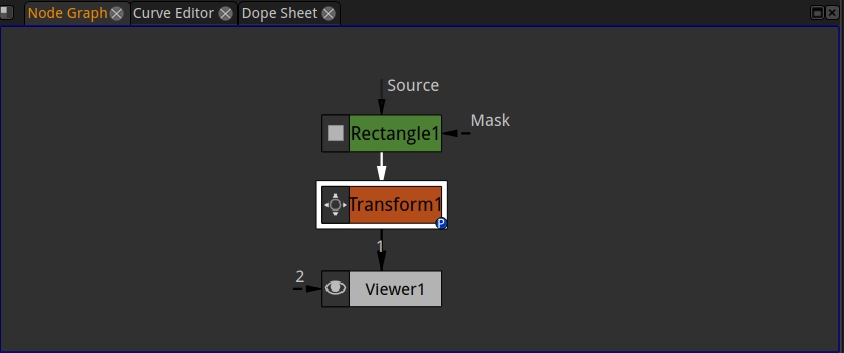
Empezaremos nuestra composición agregando un rectángulo sólido. Con el nodo Viewer seleccionado, presionamos Tab para seleccionar el nodo Rectangle.
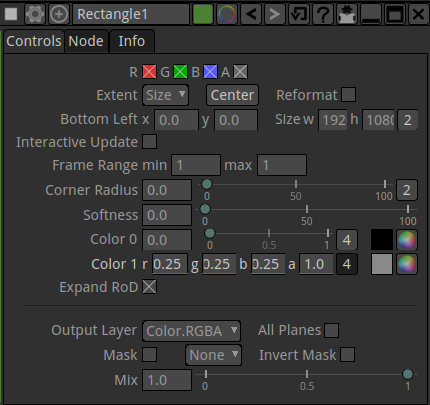
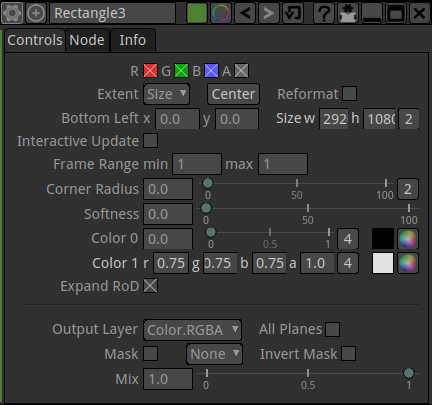
En la propiedad Color 1, presionaremos el 4, para poder modificar los canales de color independientemente y dejaremos los valores r, g y b en 0.25 y a en 1.0.
Con el nodo Rectangle seleccionado, presionaremos T para insertar un nodo Transformation, que será la base de nuestra animación.
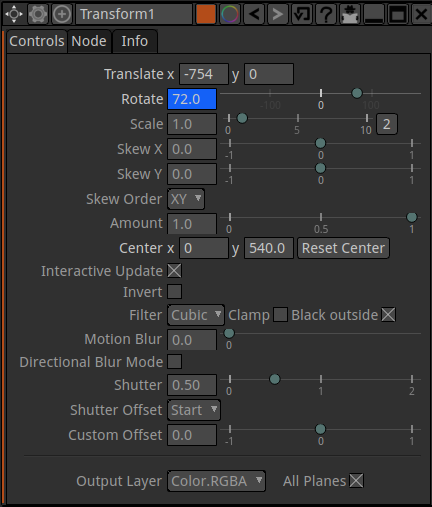
Primero, dejaremos la propiedad Center x en 0.0 para que la rotación que definiremos sea con respecto al lado izquierdo de nuestro rectángulo. Luego, moveremos el rectángulo a la izquierda definiendo Translate x como -746.0. También rotaremos el rectángulo de modo que esté apenas afuera del cuadro, dejando Rotate en 72.0 y haciendo click derecho, haremos un key frame con la opción Set Key, lo que pondrá en color azul la propiedad a animar.
Ahora, avancemos un par de cuadros en la línea de tiempo del visor, por ejemplo al frame 111, y cambiemos el ángulo de Rotate a -72.0. Con esto ya tenemos una animación, que podemos ver presionando el botón de reproducción (▶) del visor. Con esto, notamos que nuestro rectángulo no cubre totalmente la pantalla, lo que corregiremos cambiando el ancho de nuestro rectángulo (Size w) a 2920.
Para dar un poco más de naturalidad a nuestra animación, usaremos el editor de curvas para acelerar el inicio y desacelerar el término de ésta. En la pestaña Curve Editor, se nos muestra un gráfico con las propiedades que contienen key frames. Con Ctrl +Rueda podemos hacer zoom y con arrastrando el puntero presionando Rueda podemos mover el gráfico hasta ver nuestros key frames. Seleccionaremos ambos y presionaremos H para generar una curva que parte y termina horizontal.
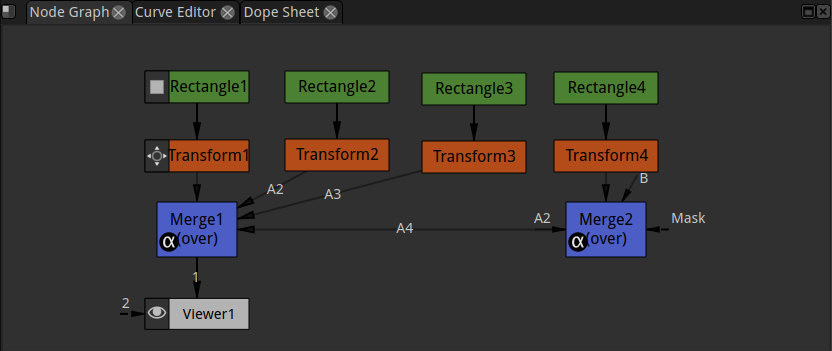
Con el nodo Transform seleccionado, presionaremos M para insertar un nodo Merge, que nos permitirá tener varias capas en nuestra animación.
Seleccionaremos los nodos Rectangle y Transform y usaremos Ctrl +C y Ctrl +V para duplicar estos nodos. Para dar un poco de orden, los renombraremos como Rectangle2 y Tranform2. Ahora, seleccionaremos el nodo Merge y conectaremos la entrada A2 al nodo Transform2 arrastrando la flecha con nombre A2 al centro de ese nodo.
Ahora cambiaremos el color del nodo Rectangle2, dejando r,g y b en 0.5.
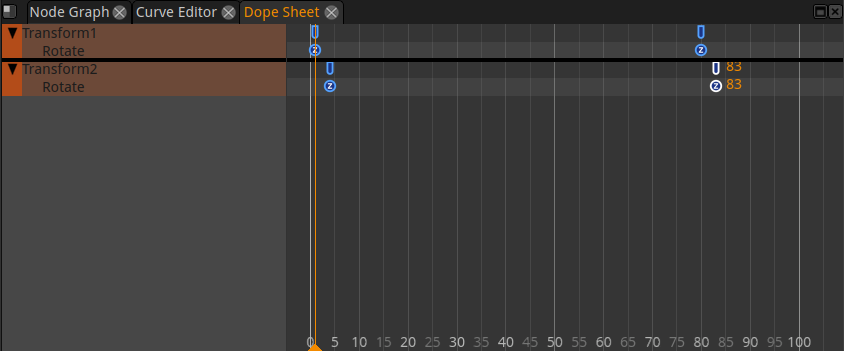
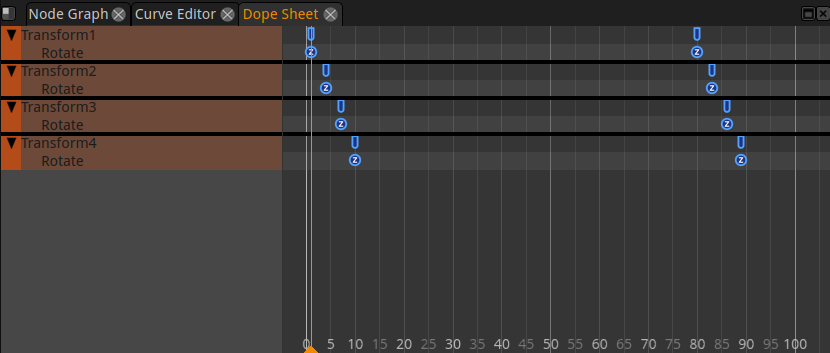
Para darle el efecto que queremos y no tener los rectángulos totalmente superpuestos, desincronizaremos las animaciones de los nodos Transform. Para esto, iremos a la pestaña Dope Sheet, en donde podemos ver los key frames de las animaciones. Podemos moverlos arrastrando los marcadores azules de la línea de tiempo. Así, moveremos el primer keyframe de Transform2 al frame 4 y el segundo al frame 114.
Al reproducir podemos ver que ya tiene un poco de forma nuestra animación.
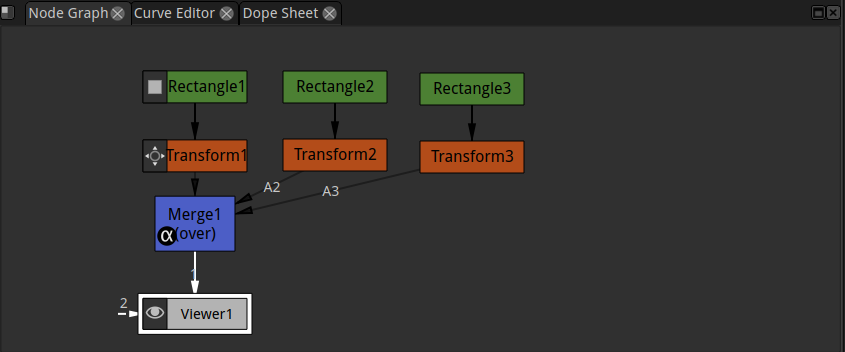
Ahora, volveremos al Node Graph para duplicar los nodos Rectangle2 y Transform2. Al igual que antes, los renombraremos a Rectangle3 y Transform3 para mantener el orden. Seleccionando nuevamente el nodo Merge, conectaremos la entrada A3 al nodo Transform3.
Cambiaremos el color del nodo Rectangle3, usando r, g y b como 0.75. También, moveremos los key frames de Transform3 a los frames 7 y 117.
Haremos nuestra última copia de los nodos Rectangle y Transform, las que renombraremos como Rectangle4 y Merge4. Esta vez, en vez de conectar directamente el nodo Transform 4 con el nodo de Merge, con el nodo Tranform4 presionaremos M para crear un segundo nodo de Merge, que conectaremos con Merge1 en la entrada A4.
En el nodo Rectangle4, pondremos los canales de color r, g y b en 1. También moveremos los key frames del nodo Transform4 a los frames 10 y 120, de modo que queden 3 frames adelante que los de Transform3.
Con esto, ya tenemos una transición tipo abanico, ¿pero cómo podemos insertar algún logo a esta transición? Primero, crearemos una imagen con la resolución del proyecto (1920×1080) en el programa que nos acomode. En mi caso, hice un fondo simple usando Inkscape.
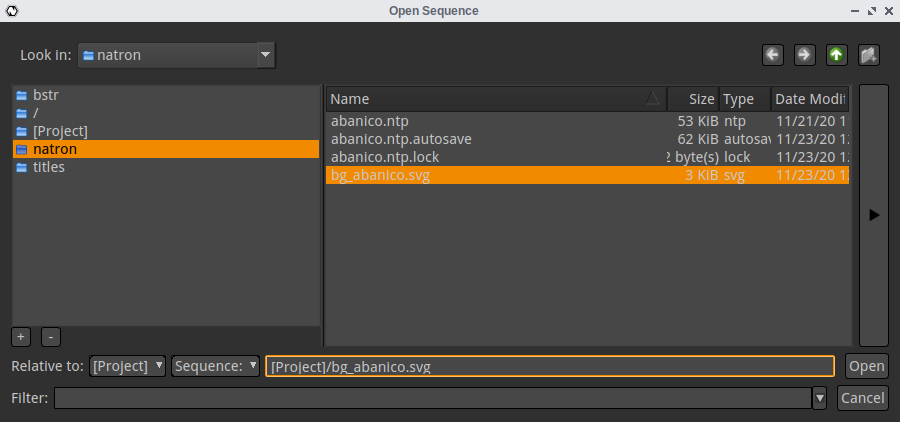
Para insertarlo en nuestro proyecto, insertaremos un nodo Read [Image] presionando Tab y buscando en la lista. Seleccionaremos nuestro fondo en el menú para abrir archivo. Si tenemos pensado mover de directorio nuestro proyecto en el futuro, es mejor cambiar la opción Relative to desde Absolute a [Project].
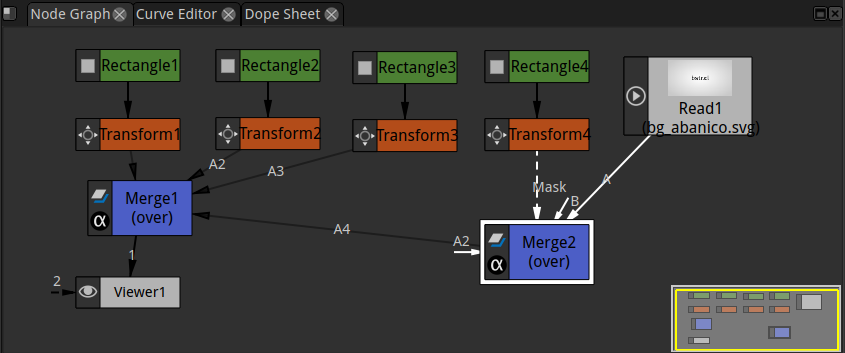
Para integrar el nuevo nodo Read a nuestra composición, cambiaremos la entrada A del nodo Merge2 al nodo Read y volveremos a conectar el nodo Transform4 al nodo Merge2 usando la entrada Mask. Con esto, Rectangle4 será nuestra ventana al fondo que creamos.
Con esto, ya tenemos nuestra transición funcionando, como podemos ver en el visor.
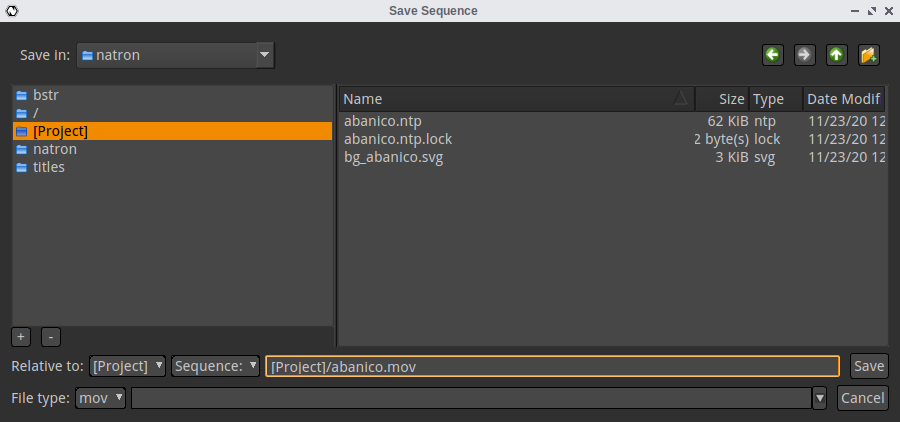
Ahora, para finalizar, agregaremos un nodo Write para poder renderizar nuestro proyecto. Con el nodo Merge1 seleccionado, presionaremos W y elegiremos el nombre para el archivo de salida. Como usaremos transparencia, usaremos el formato .mov.
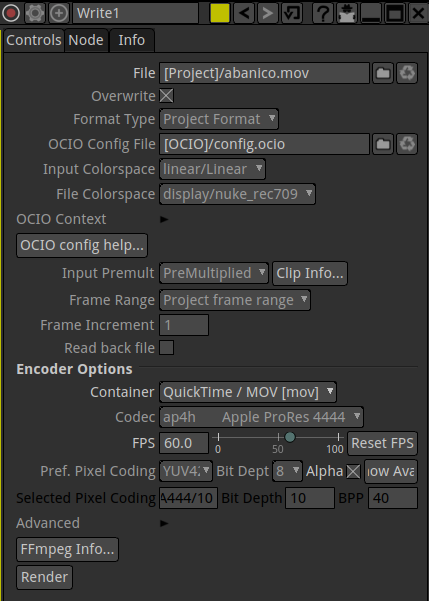
En las propiedades del nodo Write, nos aseguraremos que los FPS queden en 60 (que fue el valor que elegimos al crear el proyecto) y activaremos la casilla Alpha.
Finalmente, presionando el botón Render, generaremos nuestra transición.
Usando la transición en OBS
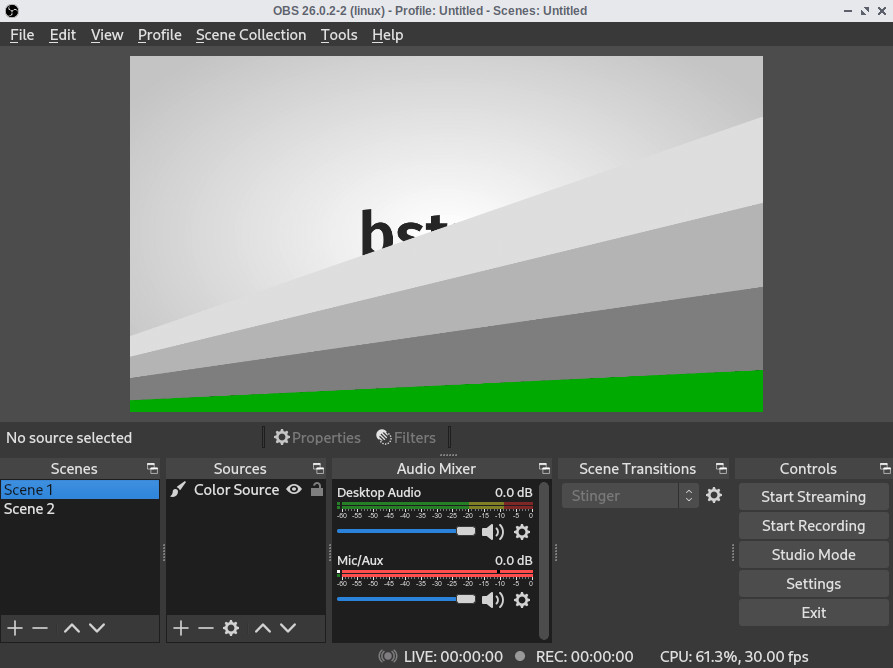
Para usar nuestra flamante transición, pinchamos el botón de agregar en la sección de transiciones y seleccionamos Stinger. Elegiremos el video que generamos con Natron y pondremos como punto de transición un cuadro en el que se cubra completamente el fondo. Nos podemos ayudar del botón para previsualizar la transición para esto.
Y listo, tenemos una transición Stinger desde cero. Si quieres partir con una base para seguir esta guía o eres de los que aprende modificando cosas ya existentes, puedes descargar los archivos del proyecto desde acá.